
AR store platform - Reimagining and democratizing physical retail
Timeline
10 months, Sep 2018 - Jun 2019
Role & Responsibilities
Deliverables
Overview
🏆 Achievements
- 1 of 2 projects selected to represent HKUST for the ASM Technology Award
- Best Final Year Project (FYP) Award from HKUST’s department of Computer Science
Responsibilities
Product design lead
All of us were involved in ideating, testing, and building this platform. Because I was also focused on product design and had a background in business, I took extra roles related to these, and my teammates took more technical roles.
👁 High-level product vision
Define scope of project, value proposition, and feature prioritization.💻 Web front-end engineer
Built the front-end of our web application side using Three.js, React, and Node.📱 UI/UX designer
Designed both the web application and iOS application for our team. Here, I created medium fidelity prototypes so all of us had an idea of what to build.📈 Primary presenter
Planned our product's demo (which use cases would this application be most useful, how can we ensure people understand what we built, etc.), helped build our slide deck, and planned the pitch structure.Problem
Rising rental costs, limited places to explore
There’s almost a resistive movement against the annihilation of brick and mortar stores. This is because they exist as a space for people to meet, to wander and to get inspiration - it feels confining to imagine a world where we do everything at home. But, with rising fixed costs and limited space, we see more and more smaller businesses residing solely online and consumers can only interact with them through a small screen.
Solution
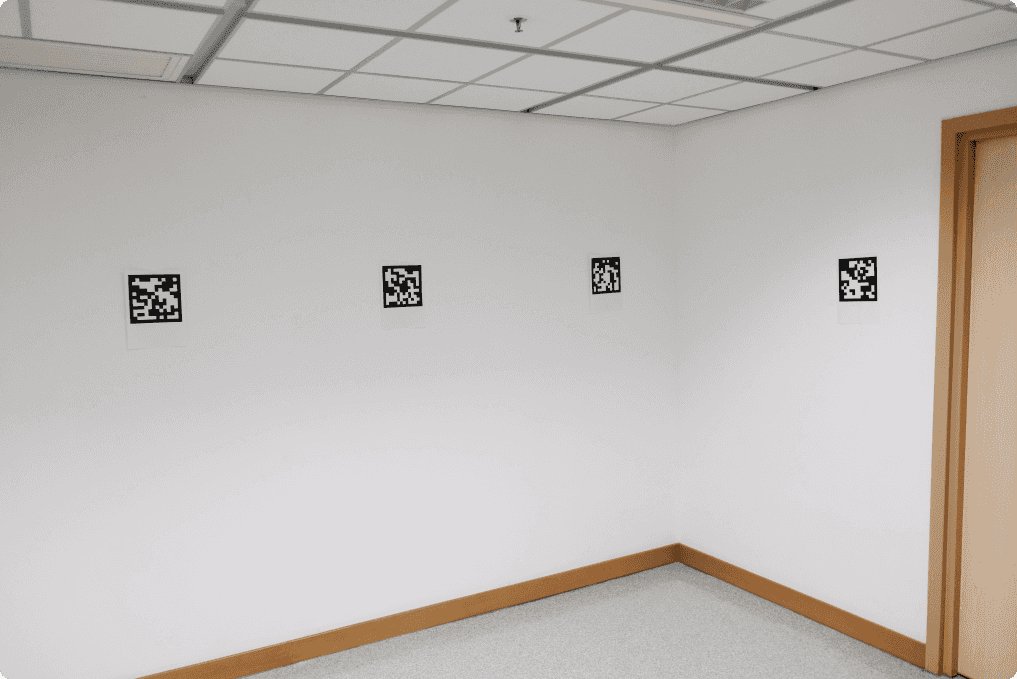
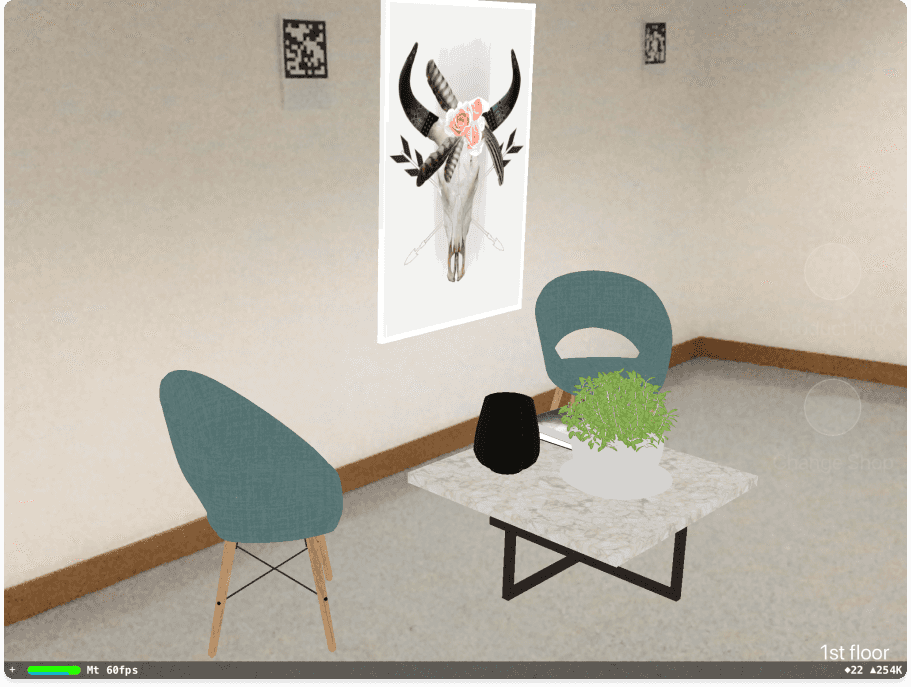
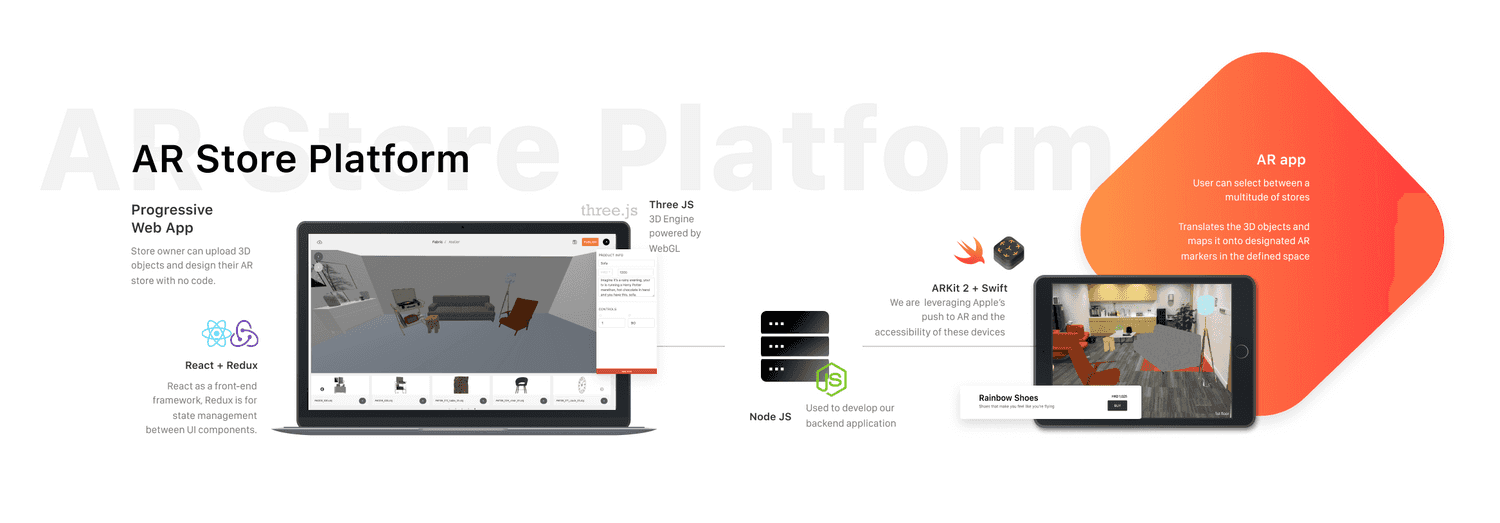
An end-to-end platform to create AR stores
A new kind of store
The concept of “AR stores” to make space arbitrary - swipe up and down to go across floors and left and right to go between stores. It mixes the intuitive feeling of walking around a physical store, with the digital efficiencies of online stores.
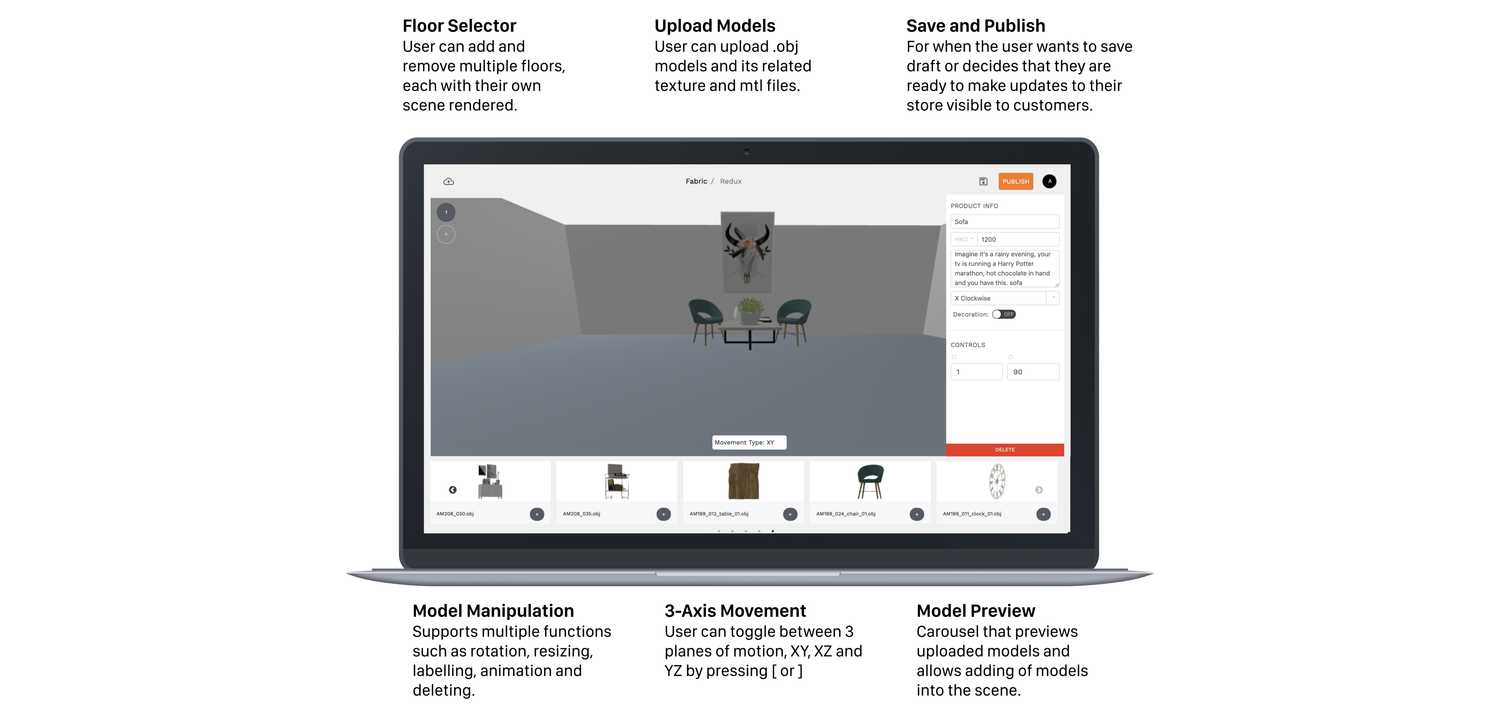
A wix-like way to make it
With no code, users are able to edit and design their own AR stores in an interface inspired by Figma.
Key Designs
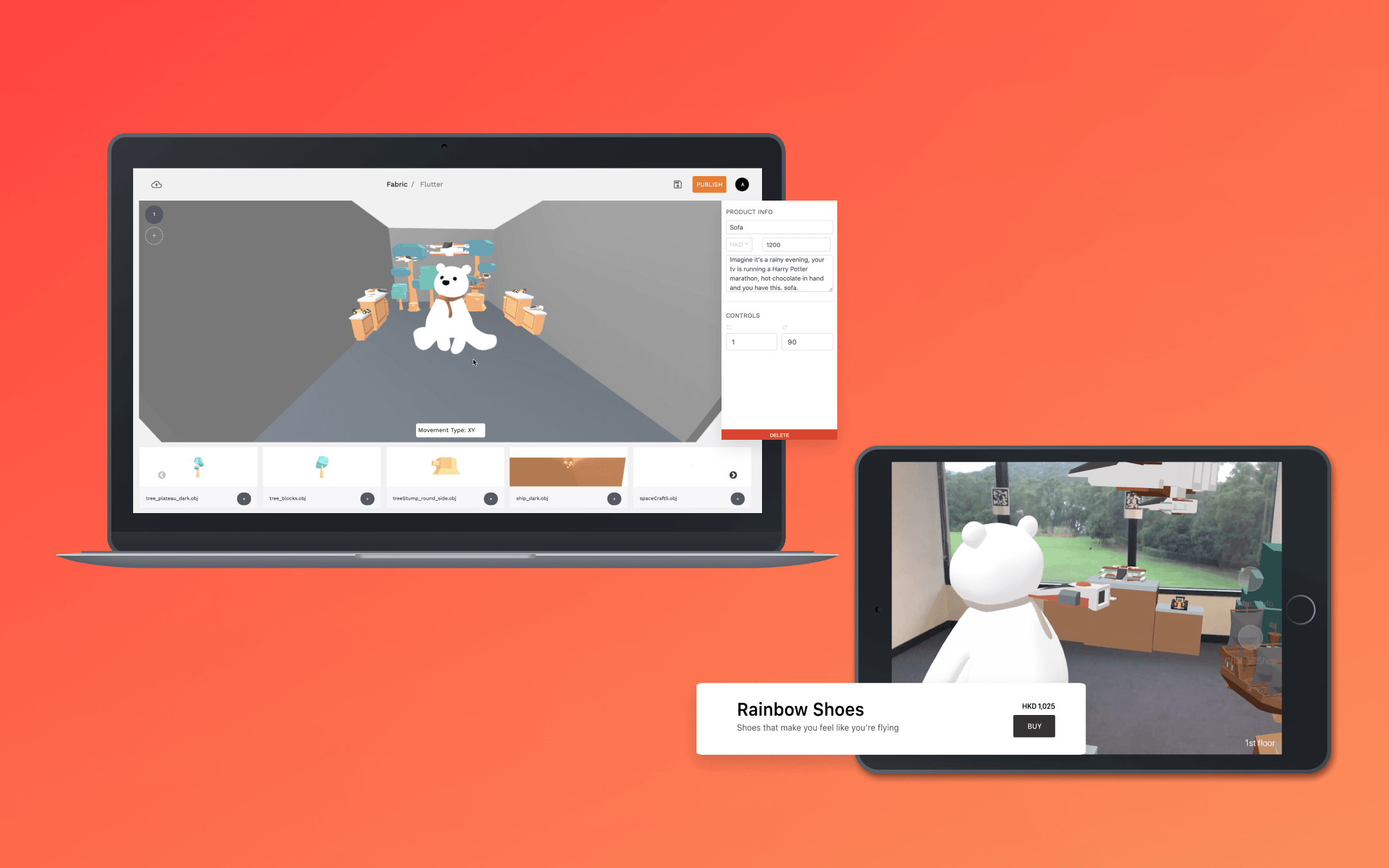
Intuitively design the store
Upload your own 3D models
Resize, reposition, and rotate as desired
View store in AR
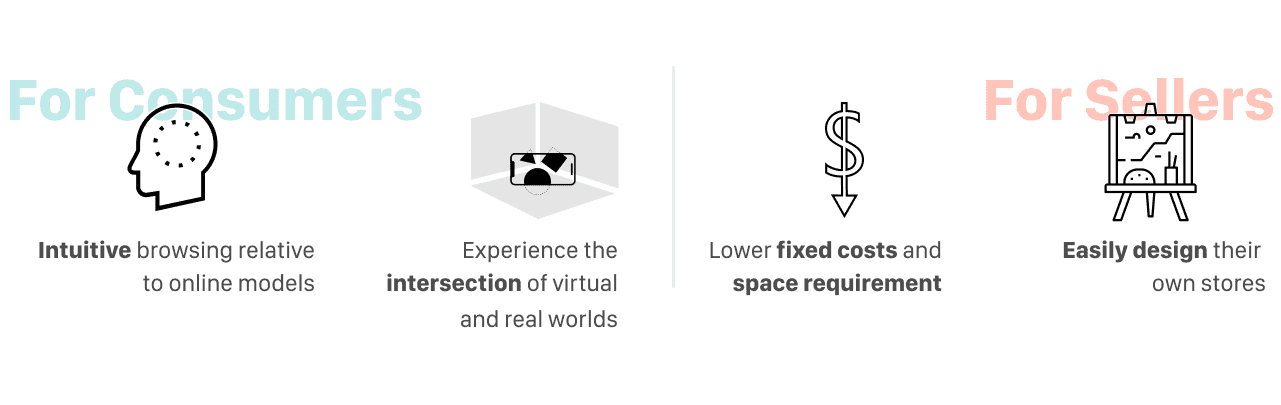
Why this solution?
Technical Design
Javascript for web and ARkit2 for app
Contact me if you'd like more information!The team
Kristian Suhartono, Liu Chi Yan, and me
Takeaways
❗ Feature prioritization
Because this was a new concept that hasn't been thoroughly explored before, it was crucial for us to double down and define scope. What aspects of the technology do we want to focus on? What features are most crucial for this type of product?
📱 Limitations in AR technology
We encountered a lot of problems with AR, such as occlusion and finding the right balance between render quality and processing power. Although we have solutions for these, its not enough for now to create a truly immersive AR shopping experience.